Teaching Students to Build Websites to Showcase Their Learning
An engaging end-of-the-year project allows students to display their work in a digital setting and share it with authentic audiences.
Your content has been saved!
Go to My Saved Content.If you’re looking for a fun, student-centered project that sparks creativity, streamlines your planning, and helps keep students on track, consider having them create their own websites. I have used websites to organize student projects with students as young as grade one, and up to grade eight, for novel studies, science projects, and so much more. And every time, I’ve found that websites give students a dynamic way to organize their work and an authentic audience of family and friends around the world. Best of all, they’ll stay motivated from day one, thanks to the excitement of building something real and meaningful.
Why Student Websites Work
The first time I tried this with my students, they were 7-year-olds who could barely sit still—let alone create a website. Yet, after we set up simple pages for their drawings, videos, and writing, they were hooked and couldn’t stop talking about it. Every day they told me about the grandparents, cousins, and family friends who visited their sites. I realized that if these little ones were that excited, this could be a great tool in any grade.
Most students buy in immediately, thanks to how website creation naturally allows for student choice. Visual artists can share artwork, speakers can record videos or audio clips, and writers have a space for blogs or reflective essays. For multilingual students, websites offer a comfortable space to express ideas in their preferred languages and add depth and authenticity to their learning.
But too much freedom can be overwhelming, so structure matters. Clear timelines, objectives, and templates keep the class on track and students feeling successful.
How to Create an Organized MonthLong Project
Here’s how you can structure a one-month website project to keep things clear, manageable, and exciting:
Week 1: Getting started. Over the years, I’ve experimented with different website-building platforms for my classes, but Google Sites remains my favorite for its user-friendly interface. It simplifies setup and lets students quickly add content and publish their work.
With Google Sites, students click anywhere on the page to bring up a navigation wheel, allowing them to place text, images, or other media with a simple click.
Start with a basic template: a homepage, an “About Me” section, and a space for initial thoughts. Clearly share what students will showcase—like a novel study or a science project—and break it into weekly milestones. For example, in week one of a novel study, my eighth-grade students focused on first impressions, describing the setting and main characters. In a fourth-grade science class, students listed key vocabulary for the unit.
Week 2: Digging deeper. Now the real fun starts. Students expand their websites, diving into details. Novel-study students might focus on character profiles, sketches of important quotes, or brief analyses of key scenes. In a science project, students might document initial experiments, including methods, materials, and early observations using photos or short videos.
Adding audio and video clips makes the content accessible and engaging, particularly for multilingual learners. In my class, science students recorded short explanations of their predictions in their preferred language, giving them a comfortable way to show what they knew.
Week 3: Bringing it together. By this point, their websites have developed into true showcases of their learning journey. In a novel study, students are continuing to include important quotes and reflections and add video discussions about themes or characters. For science, students will be recording outcomes, analyzing data, and reflecting on their discoveries through video or audio journals.
This gradual building helps students consolidate learning weekly—reinforcing knowledge through spaced practice instead of a last-minute cram session.

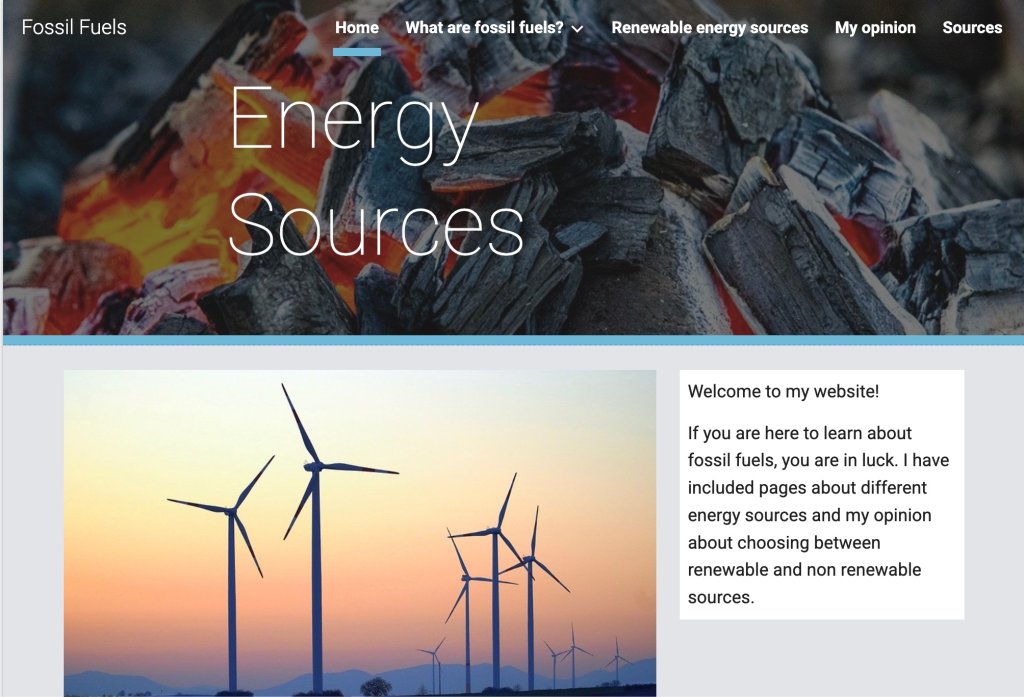
The inset image to the right shows an example of a home page for a Google Site, with a ribbon across the top organizing the different pages that will correspond to each week’s learning.
Week 4: Ready for showtime. The final week focuses on polishing and presenting. Students refine their content, grammar, and visuals. They share in gallery walks, giving each other constructive feedback.
My favorite way to wrap this up is hosting a classroom museum and inviting other classes and community members. Seeing their work appreciated by an authentic audience boosts the students’ pride and motivation and the quality of their work.
Supporting Everyone with UDL
Student-created websites naturally align with Universal Design for Learning (UDL) principles by allowing varied expressions of knowledge—text, audio, visual, and video. Author Valentina Gonzalez highlights how multilingual students thrive when they can integrate their home languages, affirming their identities and connecting their cultures to classroom learning.
Yes, challenges exist—like access to technology, reliable internet, or learning how to navigate new platforms. But careful planning and clear, supportive instruction can ensure that every student fully participates.
From Single Project to Year-Round Portfolio
Websites are fantastic for one-off projects, but they can do even more when you revisit them throughout the year. Think of each homepage as the center of a growing portfolio, with links to different units, subjects, or themes. Each time you start a new project—whether it’s a science inquiry, a social studies exploration, or another novel study—students can add a new section or page to their existing site. By returning to the same website, they stay organized, build on what they’ve already done, and see how their ideas evolve over time.
When students can easily look back at their older work, they’re more likely to remember concepts, make connections across subjects, and apply past skills to new challenges. This also gives you, as the teacher, a clear record of growth. You can quickly glance through a student’s progress, celebrate improvements, and provide targeted feedback without having to sift through stacks of paper.
Encourage learners to try new ways of showcasing their discoveries every time they add a page—video reflections, photo collages, interactive mind maps, or audio recordings. Each approach brings a fresh perspective and keeps motivation high. By the end of the year, students have more than a digital project: They have a vibrant, personal collection of their learning journey, ready to share with friends, families, and the world.
