New Tools for Interactive Fiction and Engaged Writing
Interactive storytelling tools hook students into creating choice-filled historical narratives with multiple outcomes.
It was a typical Tuesday in my seventh-grade social studies class. Only, it wasn’t. I couldn’t coax students to stop writing. I made several announcements to save and export work to Google Drive and to put away computers. Students continued to pore through the books and online sources to learn more details about major battles in the American Revolution. The class bell did not seem to faze anyone.
They were using interactive fiction tools to reimagine American Revolution battles as text-based adventures, written with the second-person perspective. Interactive fiction is essentially a computer-based version of Choose Your Own Adventure books, in which the reader has agency regarding a story’s multiple outcomes.
Writing as a Design Challenge
I presented the project as a design challenge to students. Rather than having them simply retell events, I encouraged them to blend in conspiracy theories to create original historical fiction stories. That idea had come from my students—the week prior, for another project, three of them had asked if they could write a Colonial era newspaper blaming members of the Illuminati for causing the Boston Massacre. Student choice is one of the eight elements of project-based learning, so of course I said yes.
The Illuminati-as-shadow-conspiracy seemed the perfect narrative shell for this project-based learning unit. Were the Minutemen or the redcoats responsible the “shot heard ’round the world”? Or was it someone—or something—else? I shared a letter available on the Library of Congress website, written by George Washington, that warned his friend about the Doctrines of the Illuminati. Upon seeing it, several students exclaimed, “Illuminati confirmed!”
Coding Stories With Twine
Most students used Twine for their stories. A few used inkleWriter, another free app. Twine, which has been around for a few years, was originally created by Chris Klimas, with whom I spoke in a National Writing Project webinar that I organized last year. Twine is open source and completely free. We used the latest version, which works directly in a computer’s browser.
I showed students the basics on our interactive whiteboard, and then I showed them the link to the Twine Guide wiki. Each “page” is mapped on a canvas, like a concept map. To write in Twine, first double-click on a box and then enter in text. To create a branch from that box, put choices in two brackets on each side to turn that part of the text into a link:
When the story “plays” (there’s a play button at the bottom right on the page), the text in the double brackets becomes blue, like a hyperlink on a webpage. Clicking “stairs” or “a door” jumps to another thread in the story. Students were applying logic statements to author their nonlinear storylines.
Next, I scaffolded more instructions, building on what students had mastered. I pointed out that the Twine Guide showed a way to embed in images, as well as sounds and music. Beyond writing, students were now applying remix principles (PDF) and becoming more digitally literate. To embed an image, they used Google Search to find an image and copy the link. Then, following the Twine Guide, they copied and pasted that link into a single line of HTML code. This code goes just after the text they wrote in a box.
Like working with other educational technology tools, this wasn’t a project about how to use Twine; rather, it was an interactive writing project supported with authoring tools. The learning goal was for students to have a deeper experience with curriculum content. Twine does involve a small bit of simple debugging to ensure that the syntax of HTML code is properly spelled. Students needed to understand coding to add richness and texture to their stories using loops, images, and sound effects.
Twine files can be shared from a Dropbox account or from a free hosting website, like philome.la. I eventually embedded all of the stories onto a shared Google Doc so that everyone could play.
Decisions and Dilemmas
During the project, students began to ask me deep questions like, “Can the reader change historical outcomes?” I referenced other games that used decision trees as a mechanic, such as Telltale’s Minecraft: Story Mode, Bethesda’s blockbuster Fallout 4, and the brilliant, emotional Life Is Strange. Each game presents players with choices that serve to drive the narrative. Sometimes, however, players are presented with dilemmas that would have long-lasting consequences. For example, in Telltale’s The Walking Dead, players are asked to choose between which characters to save.
I challenged my students to present readers with several difficult choices. Many authored tales that put readers in the position of deciding to sacrifice themselves by saving a fellow soldier. One team of girls wrote a detailed story about a young soldier swept into the battle at Saratoga. The difficulty of the player’s choices grew as the story unfolded.
Historical empathy was an overarching theme in student work. One team wrote a tale about Paul Revere’s ride. Interestingly, the player is never told who he or she is until the game’s conclusion. Only the same decisions that Revere made in 1775 will result in the winning outcome. (Download the file from Dropbox.)
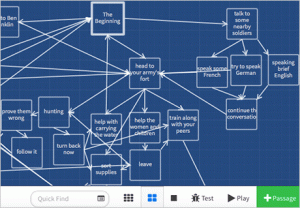
Another detailed story was a Valley Forge simulation. While in the encampment, the player meets Marquis de Lafayette, from France, and Baron von Steuben, from Prussia. The player is then presented with choices translated into French and German, for which the author used Google Translate. As I played her story, I realized how confused these soldiers were—not only were they young and far from home, but they also had to take orders in foreign languages! (Download her file from Dropbox.)

When the project concluded, many students remarked, “This was actually fun”—a comment I’m not used to hearing when it comes to writing assignments. In the end, only some of the students used the Illuminati hook. Many opted to write original stories set during the American Revolution.
Interactive fiction tools enabled my students to engage deeply with content in a meaningful manner. What’s more, they took pride in their finished work.
